만약 [ 10, 20, 30 ] 값을 가지고 있는 arr 이라는 배열이 있고,
이를 각각 a, b, c 라는 변수에 담아 콘솔로 찍고자 한다면 아래와 같이 수행할테다.
const arr = [ 10, 20, 30 ];
const a = arr[0];
const b = arr[1];
const c = arr[2];
console.log(a); //10
console.log(b); //20
console.log(c); //30
또는 name, age, addr 필드 명을 가지고 있는 obj 라는 객체에서
각각 변수에 할당에 콘솔로 찍고자 한다면 아래와 같을 것이다.
const obj = {
name: '홍길동',
age: 20,
addr: '서울'
};
const name = obj.name;
const age = obj.age;
const addr = obj.addr;
console.log(name); //'홍길동'
console.log(age); //20
console.log(addr); //'서울
이처럼 배열 또는 객체에서 값들을 변수에 옮겨담아 사용하려면 하나하나 직접 값을 지정해주어야 한다.
이를 비구조화 할당을 이용하면 보다 간편하게 변수에 값을 할당해 사용할 수 있다.
비구조화 할당이란 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 해주는 표현식이다.
쉽게 말해 배열이나 객체의 값을 일일히 지정해주지않아도 간편하게 변수와 매칭해 할당해 준다는 말이다.
그럼 먼저 객체에 비구조화 할당을 적용한 예제를 살펴보자.
const obj = {
name: '홍길동',
age: 20,
addr: '서울'
};
const { name, age, addr } = obj;
console.log(name); //'홍길동'
console.log(age); //20
console.log(addr); //'서울'
객체를 비구조화 할당하려면 예제 코드처럼 중괄호 { } 를 사용해 할당한다.
만들고자 하는 변수명 name, age, addr 을 obj 객체가 가지고 있는 name, age, addr 필드명과 매칭한다.
매칭 후 객체 내 필드에 해당하는 값을 매칭되는 변수에 각각 담아준다.
이게 비구조화 할당을 객체에 적용한 경우이다.
그럼 이번엔 배열에 비구조화 할당을 적용해보도록 하자.
아래의 예제코드를 보자.
const arr = [ 10, 20, 30 ];
const [ a, b, c ] = arr;
console.log(a); //10
console.log(b); //20
console.log(c); //30
이전의 객체에 비구조화 할당을 적용할 땐 변수명과 객체의 필드명을 매칭해 할당되었다.
반면, 배열에 비구조화 할당을 적용할 때는 대괄호 [ ] 를 사용하며 인덱스로 매칭을 한다.
예제처럼 변수가 a, b, c 라면 arr 배열의 0 번 인덱스가 [ a ] 에,
1 번 인덱스는 [ b ] 에, 그리고 2 번 인덱스는 [ c ] 변수에 할당되는 것이다.
아래의 예제 코드는 비구조화 할당을 응용한 예제이다.
const arr = [ 10, 20, obj = {
name: '홍길동',
age: 20,
addr: '서울'
}];
const [ a, ...b] = arr;
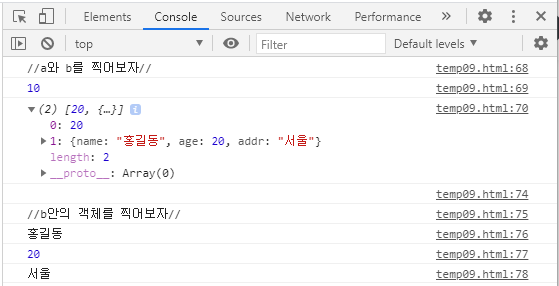
console.log("//a와 b를 찍어보자//");
console.log(a);
console.log(b);
const { name, age, addr } = b[1];
console.log("\n");
console.log("//b안의 객체를 찍어보자//");
console.log(name);
console.log(age);
console.log(addr);
arr 배열의 값 중 10 을 a 에 담고, 20 과 obj 객체를 스프레드 연산자 ( ... ) 를 사용해 b 에 담았다.
그 후 b 의 1 번 인덱스의 값인 객체를 name, age, addr 필드명에 매칭해 비구조화 할당 적용했다.
실행 결과는 다음과 같다.

이러한 것들이 비구조화 할당인 것이다.
'Coding Story > JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 자바스크립트 프로미스 Promise (2) | 2020.11.26 |
|---|---|
| [ JavaScript ] 자바스크립트 indexOf( ) 함수 (4) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 filter( ) 함수와 find( ) 함수 (0) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 map( ) 함수 (2) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 배열 concat (0) | 2020.11.20 |

