반응형
이전 포스팅에선 여러 값을 가지고 있는 배열에서 특정 조건을 주어 값을 걸러내는 방법을 다뤘다.
이번엔 배열이 여러 문자열을 가지고 있고, 이를 조건을 주어 문자열을 뽑아내보도록 하자.
indexOf( ) 함수
indexOf( ) 함수는 문자열을 실시간으로 검색해주는 기능을 가졌다.
검색 방향은 제일 첫 인덱스부터 시작되며 왼쪽에서 오른쪽으로 향한다.
검색 도중 조건에 만족하는 문자열을 찾지 못했다면 -1 을 return 해준다.
바로 예제 코드를 보도록 하자. 문자열 배열중에 "고"를 가진 문자열을 찾는 코드이다.
const arr1 = [ '고구마', '감자', '사탕', '고단백', '고기'];
const txt = '고';
//-1은 찾지못했다는 것 -> !== -1 은 찾지 못하지 아니하면(찾았다면)
const result = arr1.filter(item => item.indexOf(txt) !== -1);
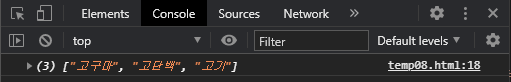
console.log(result);
실행 결과는 다음과 같다.

그럼 이번엔 문자열 중에 객체 배열의 형태에서 "하다"가 들어간 값을 찾아보자.
const data = [
{name: '김치전을 하다'},
{name: '운동을 하다'},
{name: '밥을 먹다'},
{name: '집에 가다'}
];
const result2 = data.filter(item => item.name.indexOf("하다") !== -1);
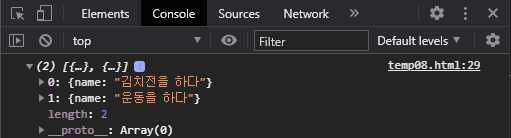
console.log(result2);
위 예제처럼 item의 name(특정 key)를 기준으로 indexOf( ) 도 사용이 가능하다.
실행 결과는 다음과 같다.

이처럼 indexOf( ) 를 활용하면 문자열 배열에서 손쉽게 조건을 주어 값을 찾아낼 수 있다.
반응형
'Coding Story > JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 자바스크립트 프로미스 Promise (2) | 2020.11.26 |
|---|---|
| [ JavaScript ] 자바스크립트 비구조화 할당 (2) | 2020.11.25 |
| [ JavaScript ] 자바스크립트 filter( ) 함수와 find( ) 함수 (0) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 map( ) 함수 (2) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 배열 concat (0) | 2020.11.20 |

