값을 여러개 가지고 있는 배열에서 모든 값을 꺼내고자 할 때,
꺼내는 방법은 정말 다양하게 알려져 있다.
이번 포스팅에선 이러한 배열에서 값 꺼내는 방법 중 map( ) 을 다뤄보도록 하자.
아래와 같은 배열 arr 이 있다고 가정해 보자.
let arr = [ 10, 20, 30, 40, 50 ];
arr 배열의 5 개의 값을 전부 꺼내 콘솔에 찍어보고 싶다면 아래처럼 for 문을 이용한 분들도 많았을 것이다.
const arr = [ 10, 20, 30, 40, 50 ];
//기본 for문 방식
console.log("기본 for문");
for(let index = 0 ; index < arr.length ; index++) {
console.log(arr[index]);
}
//향상된 for문 방식
console.log("\n향상된 for문");
for(let item of arr) {
console.log(item);
}
향상된 for문에 대한 설명은 길게는 안하고 arr 배열의 값을 item 에 하나씩 담아오는 개념이라는거만 알고 보자.
여튼 이러한 for문의 형태가 아닌, map( ) 함수를 사용해 바꿔보도록 할건데,
map( ) 함수는 값과 인덱스를 인자로 받아 자동으로 for문을 돌려 값을 빼도록 해준다.
쉽게 말해 map( ) 함수의 값 인자는 향상된 for문의 item 인자와 같은 역할,
map( ) 함수의 인덱스 인자는 기본 for문 방식의 index 와 같은 역할이라 보면 된다.
위 예제의 코드를 map( ) 을 적용시켜 바꾼 예제 코드는 다음과 같다.
const arr = [ 10, 20, 30, 40, 50 ];
//일반 함수 형태
arr.map(function(item, index) {
console.log(index+"번 값", item);
});
//화살표 함수 형태
arr.map((item, index) => {
console.log(index+"번 값", item);
});
index 인자는 배열안의 인덱스(몇 번째)를 의미하며 item 에는 배열안의 값들이 하나씩 순서대로 담긴다.
보통 인덱스를 이용해 어떤 작업을 할 땐 기본 for문을, 인덱스를 사용하지 않을 땐 향상된 for문을 사용한다 하면,
이러한 두 가지의 경우를 합친 상황 때 능동적으로 사용하기위해 보통 map( ) 함수를 사용하곤 한다.
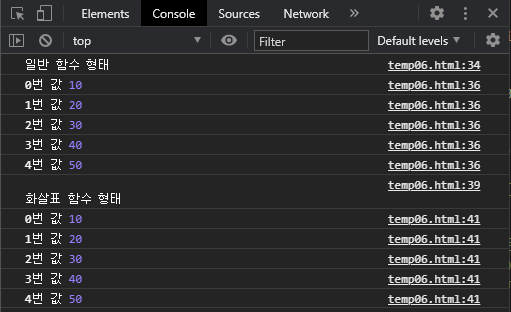
위 예제의 실행 화면은 다음과 같다.

index 가 짝수인 값들만 객체 배열에서 뽑아내는 예제를 끝으로 포스팅을 마친다.
const data = [
{id: 0, name: '홍길동', age: 10},
{id: 1, name: '강호동', age: 20},
{id: 2, name: '유재석', age: 30},
{id: 3, name: '이효리', age: 40},
{id: 4, name: '장채연', age: 50}
];
data.map((item, index) => {
if(index % 2 == 0) {
console.log(item);
}
});
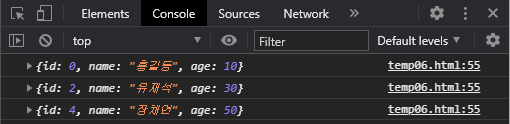
실행 화면은 다음과 같다.

'Coding Story > JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 자바스크립트 indexOf( ) 함수 (4) | 2020.11.20 |
|---|---|
| [ JavaScript ] 자바스크립트 filter( ) 함수와 find( ) 함수 (0) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 배열 concat (0) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 화살표 함수 (0) | 2020.11.20 |
| [ JavaScript ] 자바스크립트 삼항 연산자, && 연산자, || 연산자 (0) | 2020.11.19 |

