사이트맵을 왜 만들어야하나?
이전의 포스팅들에서 네이버와 구글, 그리고 빙 까지 검색엔진에 티스토리 블로그를 등록했으니
블로그가 각 검색엔진에 노출되는 건 시간문제일테다.
하지만, 예를 들어 게임을 할 때 우리도 지도(Map) 을 보며 게임의 흐름을 파악하듯이,
검색엔진에게도 우리의 사이트를 한 눈에 파악할 수 있도록 지도(Map)을 제공한다면 보다 빠르게 반응할 것이다.
이처럼 사이트에 대한 지도를 사이트맵(SiteMap)이라 한다.
서론은 이쯤하고, 지금부터 본인 블로그의 사이트맵을 만들어 보도록 하자.
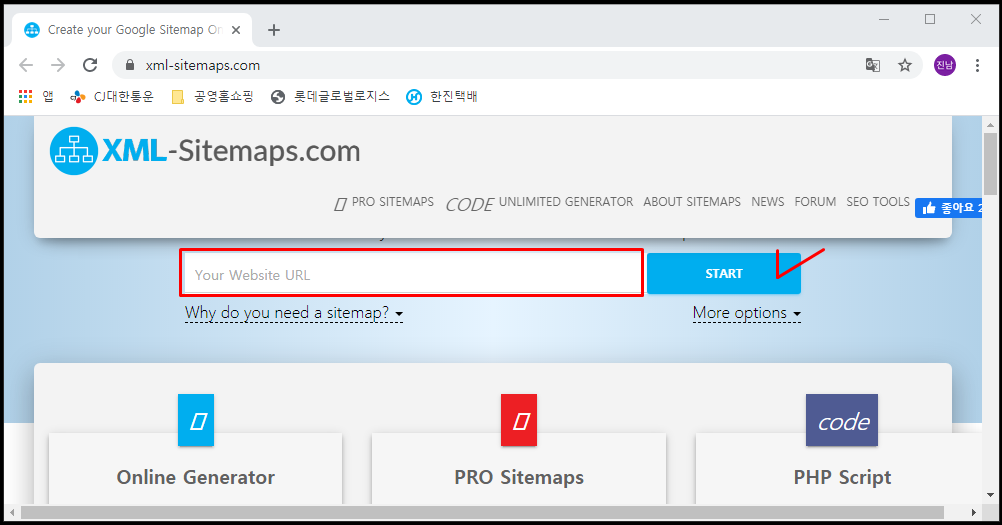
1. 먼저 아래의 링크에 접속한다.
2. URL 입력란에 https://본인 블로그 주소 형태로 입력후 'START' 버튼을 클릭한다.
예시 ) https://mjn5027.tistory.com

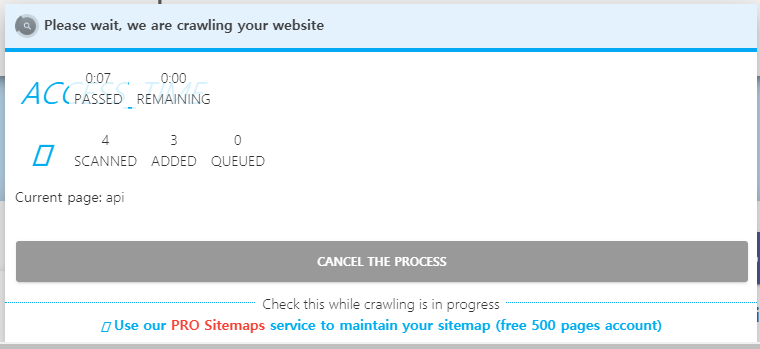
3. 사이트맵을 생성 중임을 보여주는 팝업이 뜨고,

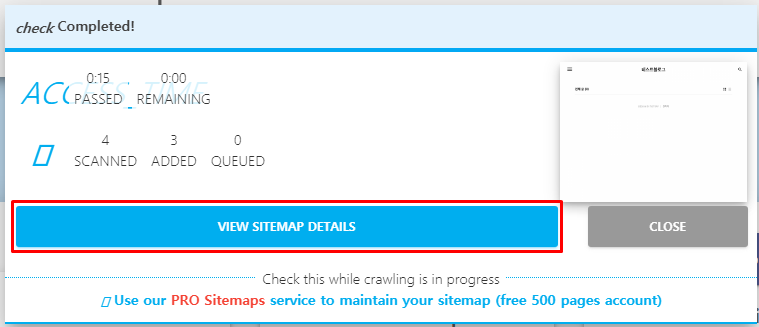
4. 생성이 다 되면 아래의 'VIEW SITEMAP DETAILS' 버튼을 클릭한다.

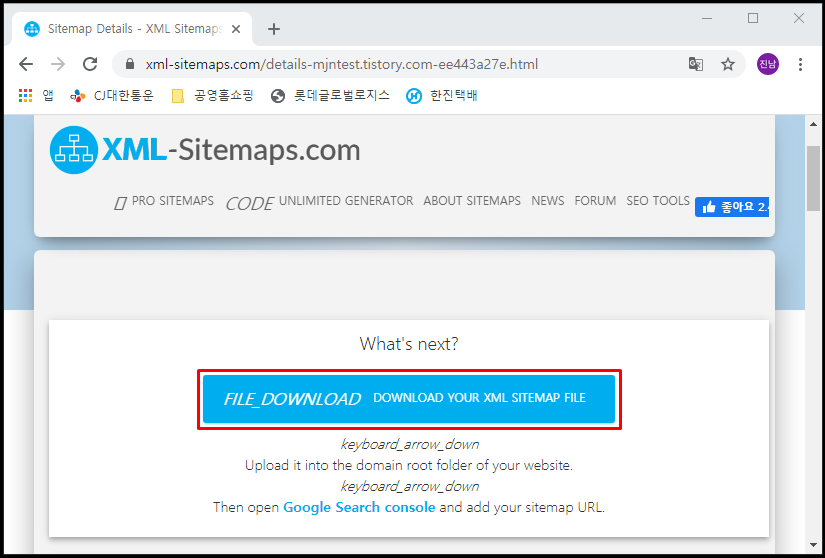
5. 'FILE_DOWNLOAD' 버튼을 클릭하면 생성된 사이트맵을 다운로드할 수 있다.

6. 성공적으로 사이트맵이 생성되었다.

자, 이러한 사이트맵을 왜 만드느냐? 앞서 서론에서 언급했듯, 각 검색엔진에 제출하기 위해서이다.
이 사이트맵을 본인 블로그에 비공개 포스팅으로 파일을 첨부해놓는다면, 편하게 쭉 사용할 수 있을 것이다.
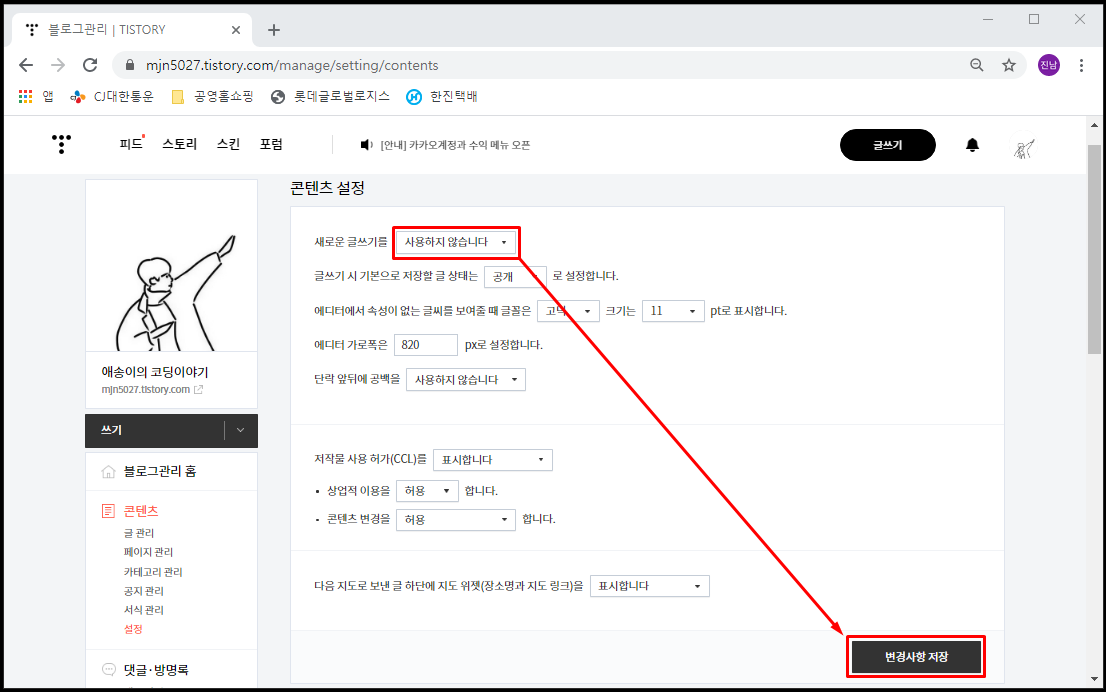
7. 본인 티스토리 블로그 관리창으로 이동해 '콘텐츠' 메뉴의 '설정'을 클릭해,
아래처럼 새로운 글쓰기를 '사용하지 않습니다'로 바꾼 후 변경사항을 저장한다.

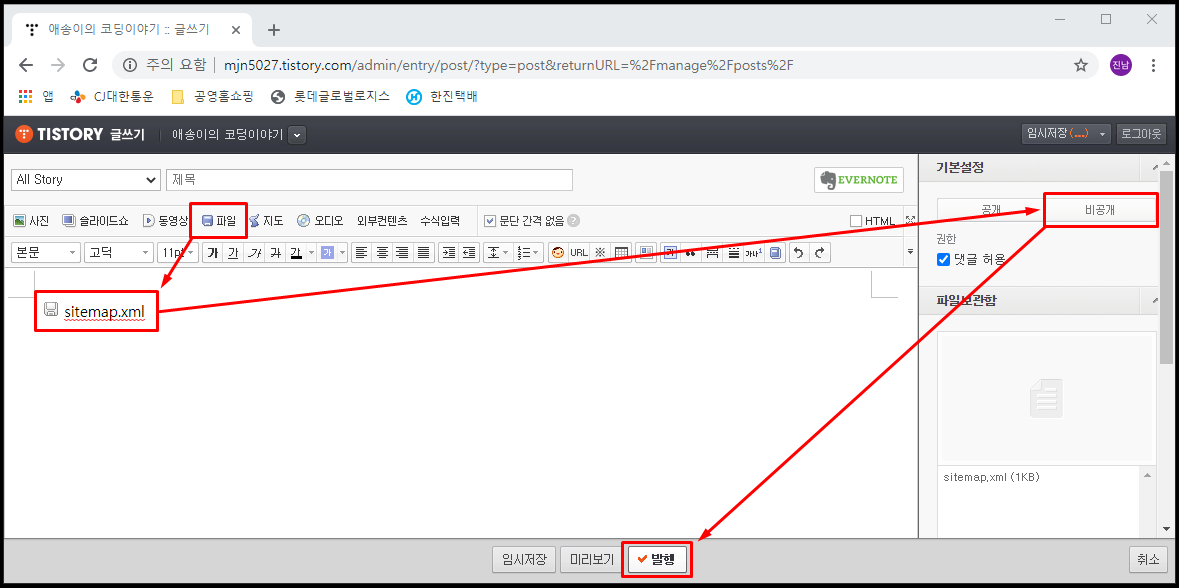
8. 본인 블로그 글쓰기 페이지로 이동해 '파일'을 눌려 사이트맵을 첨부한 뒤 '비공개'로 게시물을 발행한다.

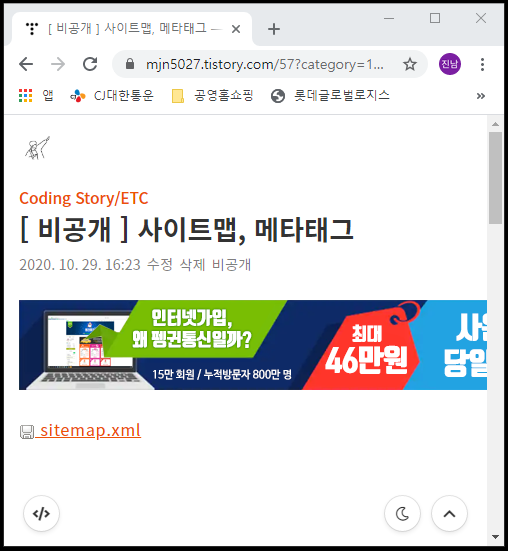
9. 사이트맵이 비공개 포스팅에 성공적으로 발행된 것을 확인할 수 있다.
필자는 아래처럼 사이트맵과 각 검색엔진의 메타태그를 비공개 포스팅으로 관리중이다.
아까도 말했 듯 두고두고 사용하기 위함이다.

이상으로 본인의 블로그 사이트맵을 만들어 블로그에 비공개로 포스팅해두는 내용이었다.
사이트맵 제출 관련 링크
[ 꿀팁 ] 네이버, 빙, 구글 등 검색엔진에 블로그 사이트맵, RSS 제출하기
'Life Story > 티스토리 꿀팁' 카테고리의 다른 글
| [ 꿀팁 ] 검색엔진(구글, 빙, 네이버) 웹 마스터도구에 사이트맵, rss 제출 (4) | 2020.11.12 |
|---|---|
| [ 꿀팁 ] 티스토리 블로그 Bing에서 검색되게 하기 ( bing 웹 마스터도구 ) (2) | 2020.11.12 |
| [ 꿀팁 ] 티스토리 블로그 네이버에서 검색되게 하기 ( 네이버 서치어드바이저 ) (2) | 2020.11.12 |
| [ 꿀팁 ] 티스토리 블로그 구글에서 검색되게 하기 ( 구글 서치 콘솔 ) (2) | 2020.11.11 |
| [ 꿀팁 ] 티스토리 이미지 alt 한 번에 집어넣기 ( 사이트 최적화 ) (2) | 2020.10.30 |

