티스토리 블로그를 운영하는 분들이면 naver, bing, google 등 웹 마스터 도구에 블로그를 등록을 할 것이다.
그런데 사이트 최적화를 해보면 포스팅에 첨부한 image 들이 alt 속성을 가지지 않아,
이 속성을 넣으라는 권장 사항을 종종 확인하실 수도 있다.
이미지를 표시하는데 문제가 있거나 품질이 이상하면 대체 텍스트를 띄우는 속성을 alt 라고 하는데,
티스토리의 기존 에디터는 이러한 대체 텍스트 기능을 지원하지만,
티스토리의 신규 에디터는 대체 텍스트 기능을 지원하지 않아 HTML 태그에 직접 입력해야한다.
하지만 이미지가 많이 업로드 된 포스팅이라면 하나하나 추가하기도 꽤나 고단할 것이다.
그리하여 이번 포스팅에선 한 번에 대체 텍스트 속성 'alt' 을 집어넣는 방법을 알아보자.
시작하기 전에 아래의 두 가지 사항이 준비되어 있어야 한다.
준비사항 1 ) 포스팅의 이미지에서 이미지 하단쪽에 이미지 설명이 입력되어 있어야 한다.

준비사항 2 ) 정규식을 지원하는 코드 에디터가 설치되어 있어야 한다.
본인은 atom 코드 에디터를 사용했다.
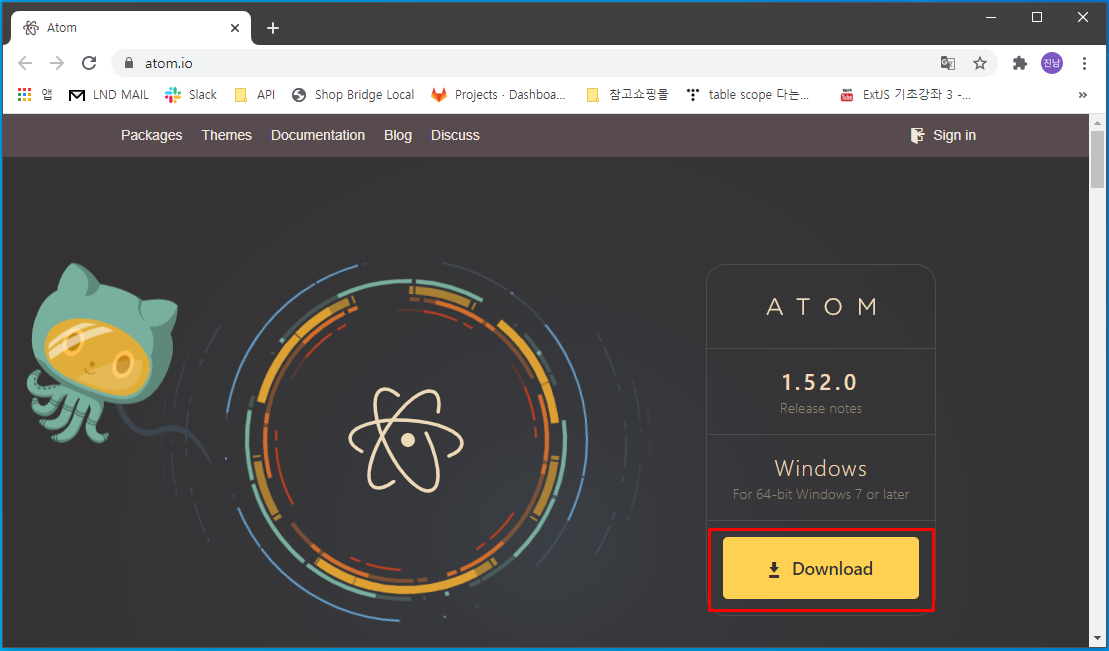
atom 을 설치하려면 여기로 가서 아래처럼 Download 를 눌려 설치하면 된다.

위의 준비사항이 다 준비되었다면 본격적으로 알아보자.
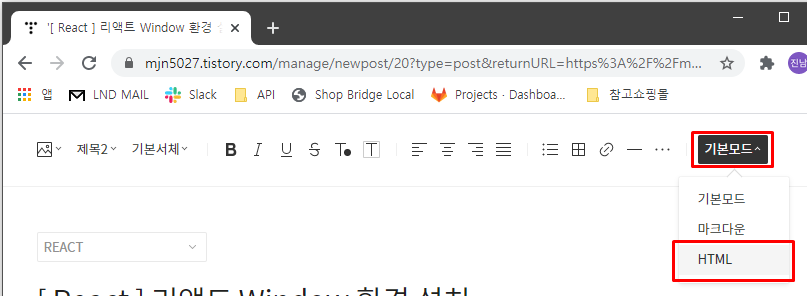
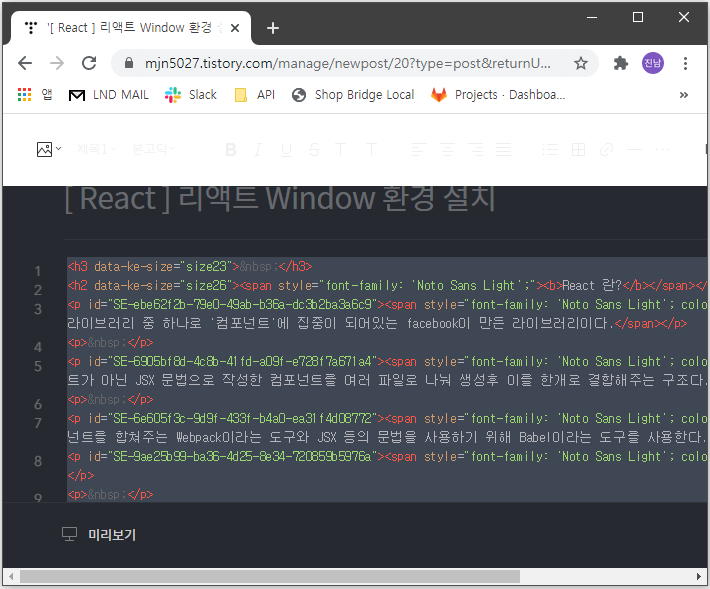
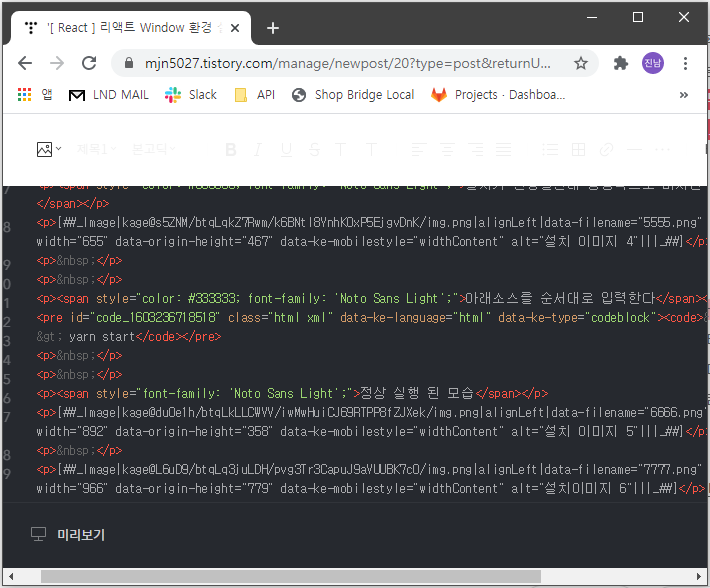
본인의 블로그에서 alt 속성을 일괄 적용하고 싶은 포스팅의 수정 화면으로 들어가 기본모드를 HTML 로 바꾼다.

포스팅 본문을 Ctrl+A 단축키로 전체 복사한다. ( 수정화면에서 해야함 )

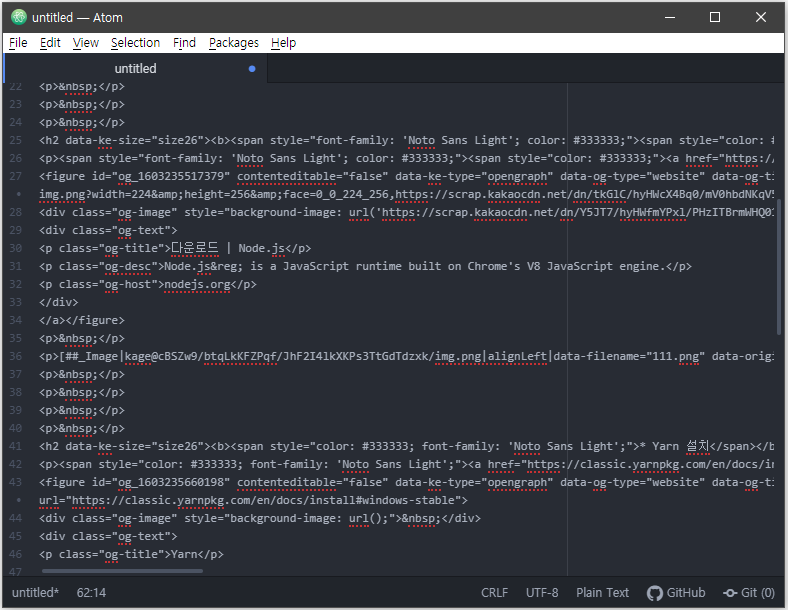
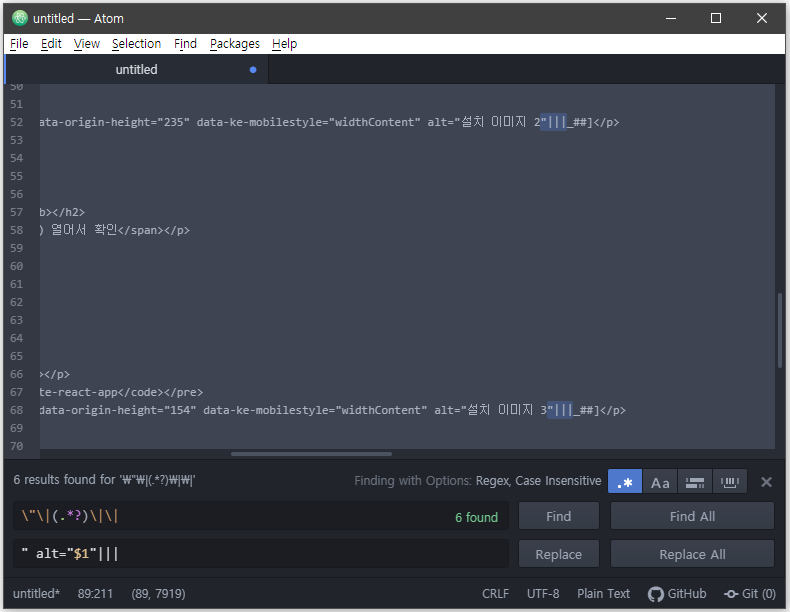
설치한 atom 또는 정규식을 지원하는 에디터에 복사한 내용을 붙여넣는다.

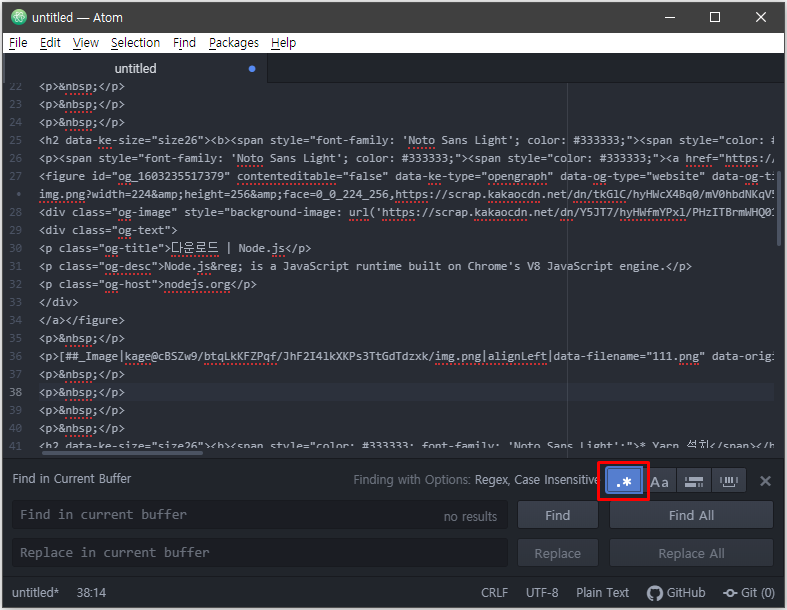
Ctrl+F 단축키를 눌려 찾기 박스를 연 뒤 아래의 빨간 박스부분을 클릭한다.

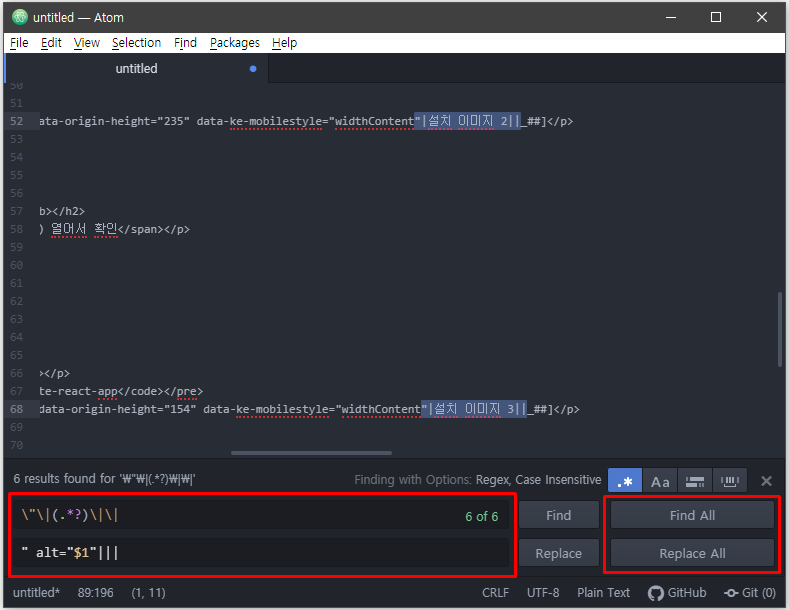
입력란 두 개에 아래의 코드를 입력한다.
\"\|(.*?)\|\|
" alt="$1" alt=""|||
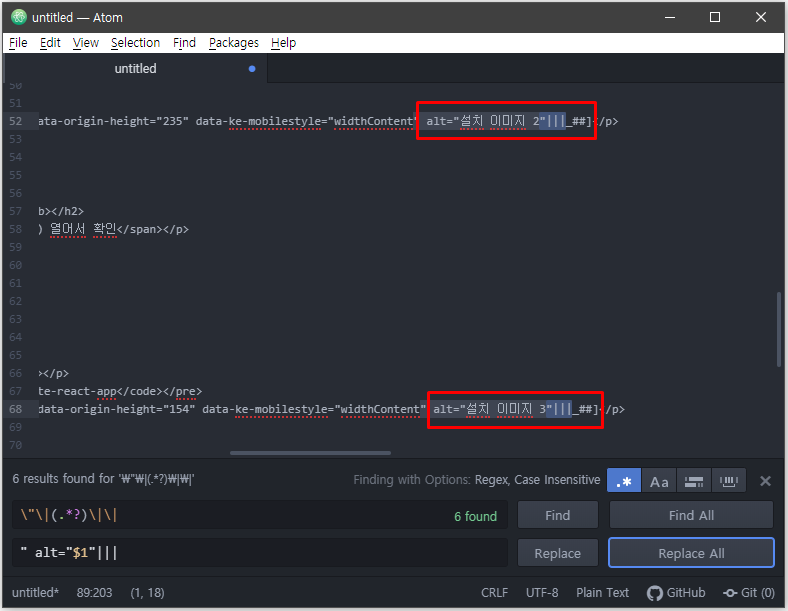
아래처럼 말이다. 그 후 Find All 로 검색되는 지 확인 후 Replace All 을 눌려 전부 바꾼다.

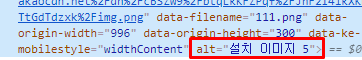
alt 속성이 추가 되었는지 확인한다.

코드 에디터의 전체 내용을 복사한다.

복사한 내용을 아까 수정중인 포스팅에다 이를 붙여넣는다.

저장한 뒤 개발자도구(F12)로 확인하면 img 태그에 alt 속성이 잘 들어간 것을 확인할 수 있다.

(추가)
이미지 설명을 입력할 때, 단순 이미지1, 이미지2 보다는 검색로봇이 해당 이미지를
어떤 이미지인지 파악하기 쉽도록 내용을 적는것이 SEO 에 긍정적인 영향을 끼친다고 한다.
예를 들어 음식이미지1, 음식이미지2 보다는 제육볶음 이미지, 갈비찜 이미지 등이 더 좋다는 뜻이다.
그런데 이게 확실히 SEO 에 긍정적인 영향을 끼치는지는 가이드 외엔 명확히 제시가 안되있어
확실한 근거인지는 모르겠다.
그래도 좋을거라고 하니 이왕이면 이렇게 하는걸 권장한다.
'Life Story > 티스토리 꿀팁' 카테고리의 다른 글
| [ 꿀팁 ] 검색엔진(구글, 빙, 네이버) 웹 마스터도구에 사이트맵, rss 제출 (4) | 2020.11.12 |
|---|---|
| [ 꿀팁 ] 웹 마스터도구에서 사용할 사이트맵 만들기 ( sitemap ) (1) | 2020.11.12 |
| [ 꿀팁 ] 티스토리 블로그 Bing에서 검색되게 하기 ( bing 웹 마스터도구 ) (2) | 2020.11.12 |
| [ 꿀팁 ] 티스토리 블로그 네이버에서 검색되게 하기 ( 네이버 서치어드바이저 ) (2) | 2020.11.12 |
| [ 꿀팁 ] 티스토리 블로그 구글에서 검색되게 하기 ( 구글 서치 콘솔 ) (2) | 2020.11.11 |

