이전 포스팅에서 언급한 Hbox, Vbox 로 간단한 화면을 만들어 버튼을 추가해보자.
먼저, 아래의 코드를 가진 test.html 이 있다고 가정하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ExtJS Test</title>
<link href="../classic/theme-crisp/resources/theme-crisp-all.css" rel="stylesheet">
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
renderTo : Ext.getBody(),
layout : 'vbox',
items:[
{
xtype: 'textfield',
fieldLabel: '이름'
},
{
xtype: 'textfield',
fieldLabel: '성별'
},
{
xtype: 'textfield',
fieldLabel: '생년월일'
}
]
});
});
</script>
</head>
<body>
</body>
</html>여기서 xtype 은 input component 라고 생각하면 된다.
textfield, datafield, numberfield 등 여러 type 을 지원하며, default 는 textfield 로 잡혀있다.
그리고 layout 은 vbox 이므로 item 들을 세로로 정렬해준다.
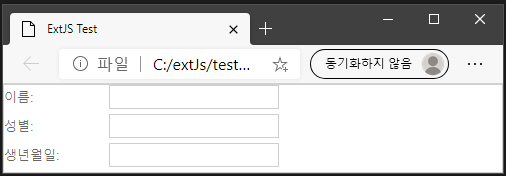
현재 test.html 의 실행화면은 아래와 같다.

자, 이제 버튼을 추가해보자.
아래와 같이 코드를 수정한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ExtJS Test</title>
<link href="../classic/theme-crisp/resources/theme-crisp-all.css" rel="stylesheet">
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
renderTo : Ext.getBody(),
layout : 'vbox',
items:[
{
xtype: 'textfield',
fieldLabel: '이름'
},
{
xtype: 'textfield',
fieldLabel: '성별'
},
{
xtype: 'textfield',
fieldLabel: '생년월일'
},
{
xtype: 'container',
layout: 'hbox',
items: [
{
xtype: 'button',
text: 'First Button'
},
{
xtype: 'button',
text: 'Second Button'
}
]
}
]
});
});
</script>
</head>
<body>
</body>
</html>
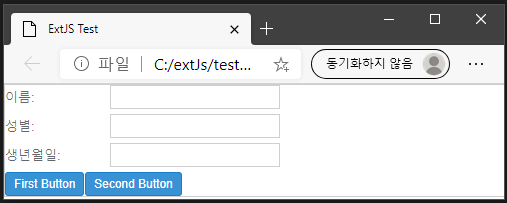
그럼 아래처럼 First Button 과 Second Button 이 생성된다.

이제 각 버튼을 클릭할 때 메세지 창을 띄우도록 이벤트를 추가해보자.
버튼에 이벤트를 적용시키는 방법은 보통 두 가지 방법을 이용한다.
//handler
handler: function() {
...
}
//listeners
listeners: {
event1: function() {
...
},
event2: function() {
...
}
}
보통 버튼 하나에 단일 이벤트를 적용하고 싶으면 handler 를,
버튼 하나에 두 개 이상의 복수 이벤트를 적용하고 싶으면 listeners 를 사용한다.
그럼 버튼에 메세지를 띄우는 이벤트를 각각 걸어보도록 하겠다.
test.html 을 아래처럼 수정했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ExtJS Test</title>
<link href="../classic/theme-crisp/resources/theme-crisp-all.css" rel="stylesheet">
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create("Ext.panel.Panel",{
renderTo : Ext.getBody(),
layout : 'vbox',
items:[
{
xtype: 'textfield',
fieldLabel: '이름'
},
{
xtype: 'textfield',
fieldLabel: '성별'
},
{
xtype: 'textfield',
fieldLabel: '생년월일'
},
{
xtype: 'container',
layout: 'hbox',
items: [
{
xtype: 'button',
text: 'First Button',
handler: function() {
Ext.Msg.alert("First Button Click", "첫 번째 버튼 클릭");
}
},
{
xtype: 'button',
text: 'Second Button',
listeners: {
click: function() {
Ext.Msg.alert("Second Button Click", "두 번째 버튼 클릭");
}
}
}
]
}
]
});
});
</script>
</head>
<body>
</body>
</html>
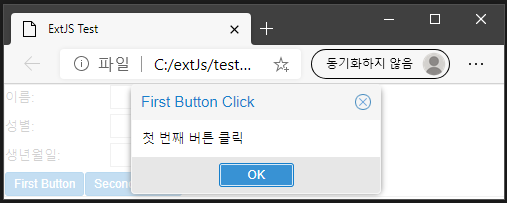
그러고나서 First Button 을 클릭하면 아래와 같이 나오고,

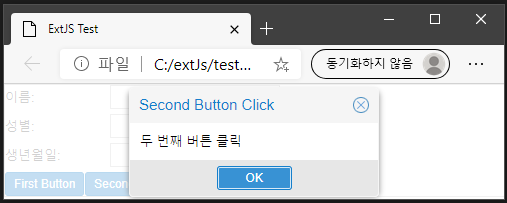
Second Button 을 클릭하면 아래와 같이 나온다.

handler 와 listeners 둘 다 동일한 결과가 나옴을 알 수 있다.
이 외에도 Button 의 이벤트는 수도 없이 많다.
여기서 참고해보길 권유드리며, 다음 포스팅에선 버튼에 위치를 지정하고,
Toolbar 를 적용시켜 보는 시간을 가져보도록 하겠다.
'Coding Story > ExtJS' 카테고리의 다른 글
| [ ExtJS ] 버튼을 클릭해 팝업창 띄우기 ExtJS Popup (2) | 2020.11.04 |
|---|---|
| [ ExtJS ] Toolbar 를 생성하고 위치를 지정하기 (0) | 2020.11.04 |
| [ ExtJS ] ExtJS의 레이아웃 Layout (0) | 2020.11.03 |
| [ ExtJS ] ExtJS 기초 문법, 그리고 Border Layout. (0) | 2020.11.02 |