ExtJS 는 기본적으로 Accordion, Border, Tab 등 여러가지 레이아웃을 제공한다.
어떤 레이아웃들이 있는지 설명과 예제를 보며 이해해보자.
Accordion Layout ?
요약 되어진 하나의 패널의 Title 을 클릭하게 되면 이를 확장해
해당하는 Content 는 보여주고, 그 외의 Content 는 감춰주는 형식의 스타일을 가진 레이아웃이다.
Accordion Layout Example Code
Ext.create("Ext.container.Viewport",{
renderTo: Ext.getBody(),
layout: 'accordion',
items:[
{
title: 'First Title',
html: 'First Content'
},
{
title: 'Second Title',
html: 'Second Content'
},
{
title: 'Third Title',
html: 'Third Title'
}
]
});각 아이템의 Title 을 클릭하면 해당되는 html 내용을 보여주고 그 외는 감춰준다.
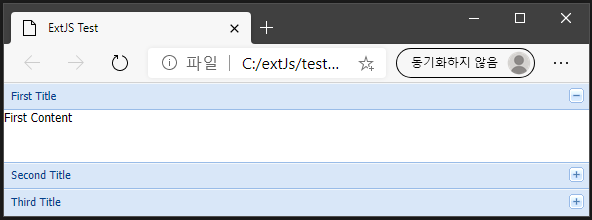
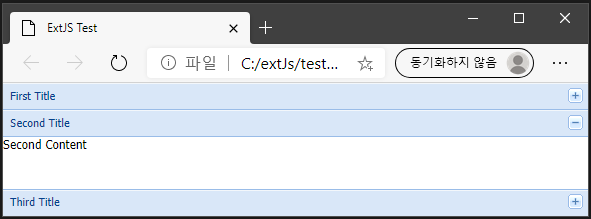
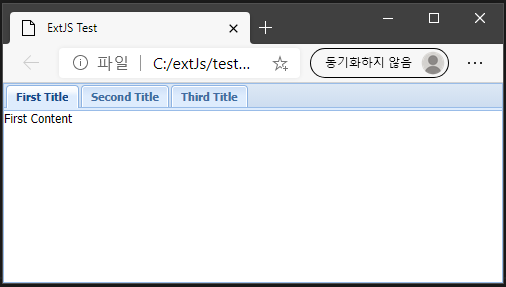
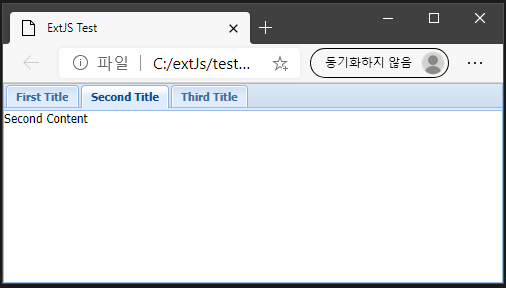
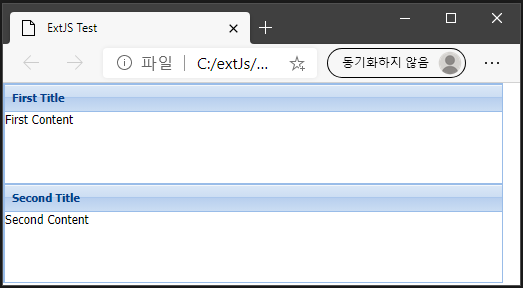
Accordion Layout Example Test
First Title 을 클릭하면 아래와 같다.

Second Title 을 클릭하면 아래와 같다.

Absolute Layout ?
위치만 주어진다면 브라우저의 화면 사이즈가 바뀌어도 영향을 받지 않고 지정 위치에 고정되는 레이아웃이다.
이는 주로 해당 요소의 크기가 다른 자식의 위치 지정에 영향을 주면 안될 때 사용한다.
Absolute Layout Example Code
Ext.create("Ext.container.Viewport",{
renderTo: Ext.getBody(),
layout: 'absolute',
items:[
{
title: 'First Title',
html: 'First Content',
width: 300,
height: 150,
x: 50,
y: 50
},
{
title: 'Second Title',
html: 'Second Content',
width: 300,
height: 150,
x: 100,
y: 100
},
{
title: 'Third Title',
html: 'Third Title',
width: 300,
height: 150,
x: 150,
y: 150
}
]
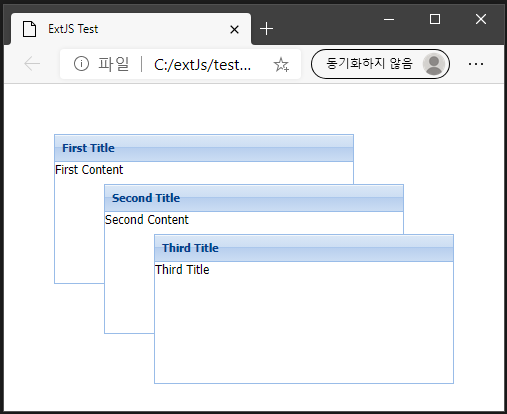
});정의된 순서대로 item 들이 x, y 좌표에 맞게 고정된다.
Absolute Layout Example Test

Tab Layout ?
여러 Item 들을 Title Tab 으로 분류지어 해당 Title 에 맞는 Content 를 보여준다.
다른 레이아웃들은 {layout: ""} 을 통해 선언하는 반면,
탭은 최상단 컴포넌트에서 Ext.tab.Panel 로 적용해주어야 한다.
Tab Layout Example Code
Ext.create("Ext.tab.Panel",{
renderTo: Ext.getBody(),
height: 200,
items:[
{
title: 'First Title',
html: 'First Content'
},
{
title: 'Second Title',
html: 'Second Content'
},
{
title: 'Third Title',
html: 'Third Title'
}
]
});
Tab Layout Example Test
First Title Tab 을 클릭하면 아래와 같다.

Second Title Tab 을 클릭하면 아래와 같다.

Fit Layout ?
layout 을 fit 으로 설정하게 되면 해당 컴포넌트가 가지고 있는 자식 아이템들 중에,
가장 첫 번째 자식 아이템으로 본 패널의 사이즈만큼 가득 채워준다.
자식 아이템이 두 개더라도 fit 을 사용하면 첫 번째 자식만 그려진다.
Fit Layout Example Code
Ext.create("Ext.panel.Panel",{
renderTo: Ext.getBody(),
layout: 'fit',
height: 400,
items:[
{
title: 'First Title',
html: 'First Content'
},
{
title: 'Second Title',
html: 'Second Content'
}
]
});자식 아이템을 두 개를 선언했지만, 아래의 테스트를 보면 첫 번째 자식만 나왔음을 알 수 있다.
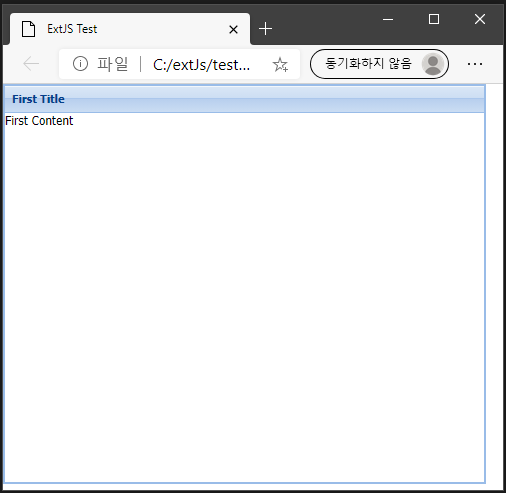
Fit Layout Example Test

Hbox Layout, Vbox Layout ?
약어 그대로 Hbox(Horizon Box) 는 패널들을 가로로 정렬시켜주는 레이아웃이고,
Vbox(Vertical Box) 는 패널들을 세로로 정렬해주는 레이아웃이다.
Hbox Layout, Vbox Layout Example Code
//Hbox Layout
Ext.create("Ext.panel.Panel",{
renderTo: Ext.getBody(),
layout: 'hbox',
height: 200,
width: 500,
items:[
{
title: 'First Title',
html: 'First Content',
height: 200,
width: 250
},
{
title: 'Second Title',
html: 'Second Content',
height: 200,
width: 250
}
]
});
//Vbox Layout
Ext.create("Ext.panel.Panel",{
renderTo: Ext.getBody(),
layout: 'vbox',
height: 200,
width: 500,
items:[
{
title: 'First Title',
html: 'First Content',
height: 100,
width: 500
},
{
title: 'Second Title',
html: 'Second Content',
height: 100,
width: 500
}
]
});
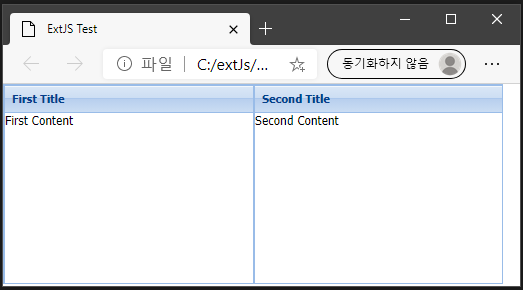
Hbox Layout Example Test

Vbox Layout Example Test

Border Layout 은 이전 포스팅에서 다루었기에 따로 다루지 않았다.
이렇듯 ExtJS 는 위에서 다룬 다양한 Layout 들을 지원한다.
다루지는 않았지만 이 외에도 Border Layout 과 Card Layout 등이 더 있다.
'Coding Story > ExtJS' 카테고리의 다른 글
| [ ExtJS ] 버튼을 클릭해 팝업창 띄우기 ExtJS Popup (2) | 2020.11.04 |
|---|---|
| [ ExtJS ] Toolbar 를 생성하고 위치를 지정하기 (0) | 2020.11.04 |
| [ ExtJS ] Button을 만들고 Event Listeners 달기. (0) | 2020.11.03 |
| [ ExtJS ] ExtJS 기초 문법, 그리고 Border Layout. (0) | 2020.11.02 |