반응형
JAVASCRIPT 의 프레임 워크 중 하나인 ExtJS 를 설치해보고,
국룰에 맞춰 HelloWorld 알림메세지를 띄워보자.
현 포스팅은 공부의 목적으로 GPL 버전으로 설치했음.
실무에서 사용할 목적일 경우 sencha 쪽 라이센스를 자세히 확인해보고 해당 버전을 이용해야한다.
* 현 포스팅의 방법말고 sencha cmd 로 설치해도 상관없다.
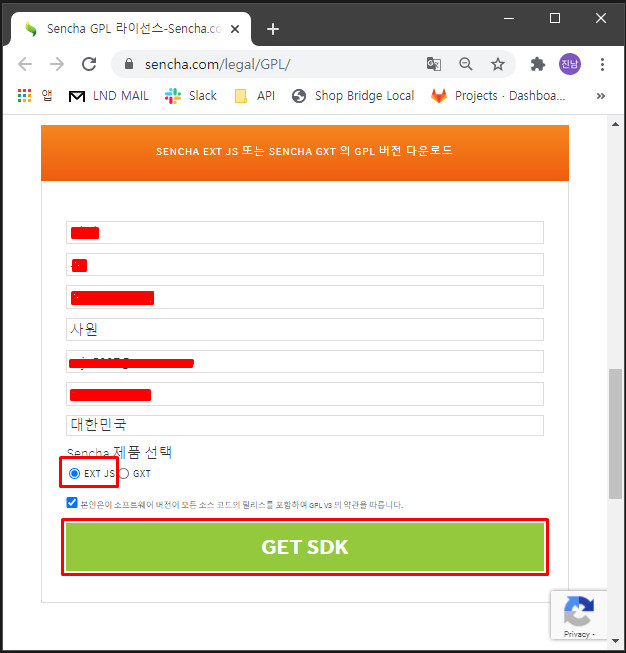
먼저 아래의 링크로 접속한다.
필수 입력란에 전부 입력 후, ExtJS 체크하고 GET SDK 버튼을 클릭한다.

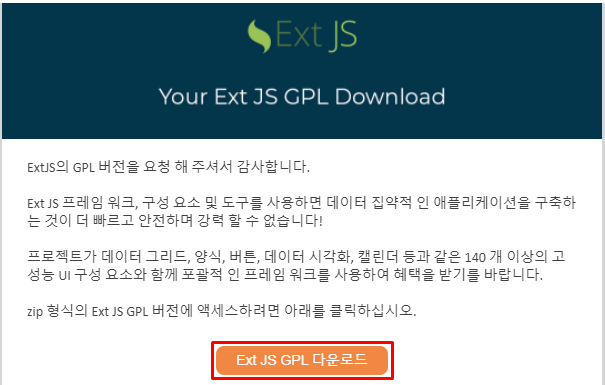
본인이 입력한 이메일로 가서 확인해보면 메일이 올 것이다. ExtJS GPL 다운로드 클릭.

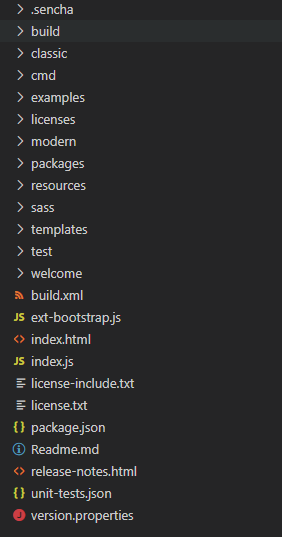
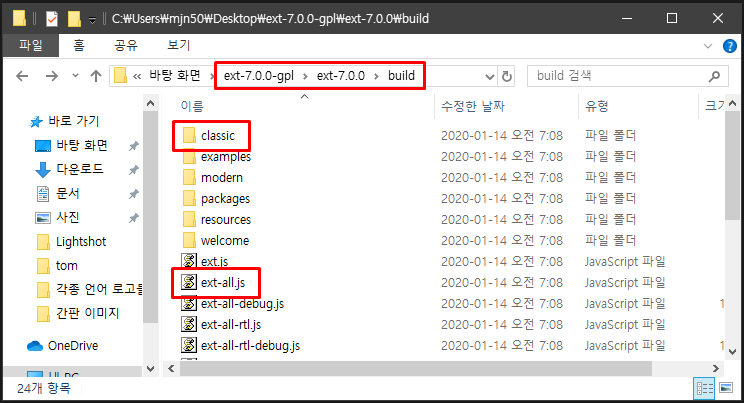
설치된 ExtJS 의 파일 구조는 아래와 같다.

build 하위의 classic 폴더와 ext-all.js 파일을 복사한다.

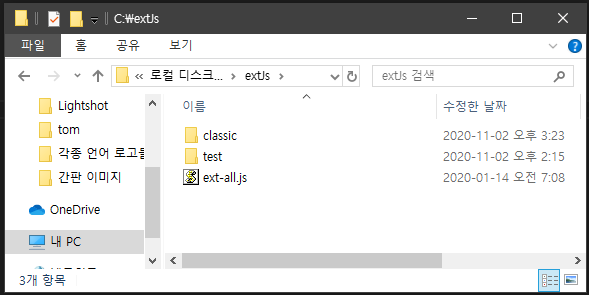
본인이 원하는 경로에 extJs 폴더를 만들고 안에 복사한 파일을 붙여넣는다.
( 필자는 C 드라이브에 extJs 폴더를 생성했음 )
그리고 아래처럼 test 폴더를 생성하고, test 폴더 안에 test.html 파일을 생성한다.

test.html 파일의 소스는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ExtJS Test</title>
<link href="../classic/theme-classic/resources/theme-classic-all.css" rel="stylesheet">
<script type="text/javascript" src="../ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.Msg.alert("TEST 01", "Hello world");
});
</script>
</head>
<body>
</body>
</html>
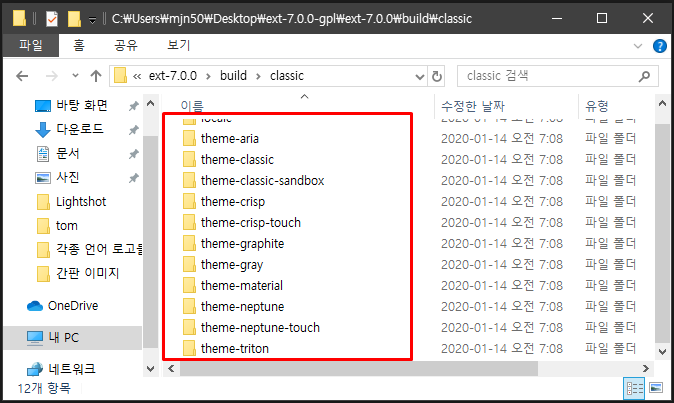
위에서 사용한 theme-classic-all.css 외에도 많은 디자인들이 있다.

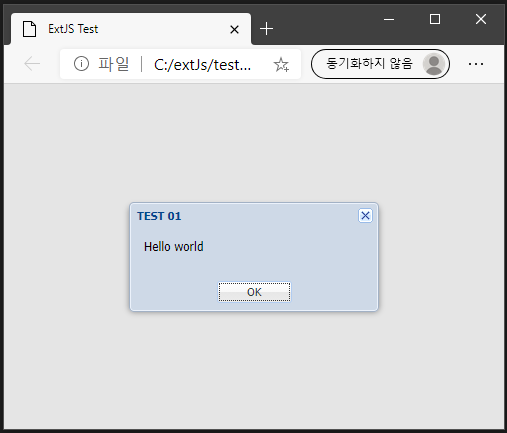
결론으로 위의 실행결과는 아래처럼 기본 스킨이 입혀져있는 알림메세지를 띄우게 된다.

반응형
'Coding Story > ETC' 카테고리의 다른 글
| [ 기타 ] SSMS 테이블 디자인 컬럼 설명 보이게 하기 (0) | 2022.02.10 |
|---|---|
| [ 기타 ] 톰캣 에러 - 프롤로그에서는 콘텐츠가 허용되지.. 해결하기 (2) | 2021.01.05 |
| [ 설치 ] Tomcat 톰캣 설치 및 이클립스 연동 (2) | 2020.10.29 |
| [ 기타 ] 간판 이미지용 (0) | 2020.10.22 |
| [ 기타 ] 톰캣 서버 충돌 / 포트 충돌 해결하기 (0) | 2020.03.04 |