이번 게시글에선 Axios 를 이용해 api 와 연동하는 간단한 예제를 살펴본다.
Axios 는 HTTP 클라이언트 라이브러리로 React, Vue 에서 많이 사용된다.
이는 Promise 기반으로 XHRHttpRequest 요청을 쉽게 할 수 있게 해주는 강점이 있다.
Promise 가 뭔지 궁금하면 여기를 참조하길 바란다.
아래와 같이 CMD 에 입력한다.
// react-axios 프로젝트 생성
C:\> create-react-app react-axios
// react-axios 프로젝트로 이동
C:\> cd react-axios
// yarn 으로 axios 설치
C:\react-axios> yarn add axios
// 실행
C:\react-axios> yarn start
react-axios 프로젝트를 코드 편집기로 열어 아래와 같이 AxiosApi.js 파일을 작성한다.
AxiosApi.js
import React, { useState } from 'react';
import axios from 'axios';
function AxiosApi() {
// photos, setPhotos 비구조화 할당
let [photos, setPhotos] = useState([]);
// 통신 메서드
function searchApi() {
const url = "https://jsonplaceholder.typicode.com/photos";
axios.get(url)
.then(function(response) {
setPhotos(response.data);
console.log("성공");
})
.catch(function(error) {
console.log("실패");
})
}
// 조회 데이터 존재할 경우
if(photos.length > 0) {
return (
photos.map(photo => (
(photo.id < 10) ? (
<div key={photo.id}>
<img src={photo.thumbnailUrl} alt="img" />
<p>title : {photo.title}</p>
</div>)
: null
))
);
} else { // 조회 데이터 존재하지 않을 경우
return (
<div>
<button onClick={searchApi}> 불러오기 </button>
</div>
)
}
}
export default AxiosApi;
코드 블럭별로 살펴보자.
먼저 axios 를 사용하기 위해 아래와 같이 import 해준다.
import axios from 'axios';
비구조화 할당 선언부는 아래와 같은데,
// photos, setPhotos 비구조화 할당
let [photos, setPhotos] = useState([]);
이는 photos 와 setPhotos(Setter) 를 선언해주는 부분이다. Hooks 의 기능 중 하나인 useState 를 사용한 경우인데
Hooks 에 대해 모르거나 참조할 부분이 있다면 여기를 참조.
사용자 함수인 searchApi 부분을 살펴보자.
// 통신 메서드
function searchApi() {
const url = "https://jsonplaceholder.typicode.com/photos";
axios.get(url)
.then(function(response) {
setPhotos(response.data);
console.log("성공");
})
.catch(function(error) {
console.log("실패");
})
}
url 변수는 이번에 테스트해볼 api의 url 을 담은 것이고 눈여겨 봐야할 부분은 axios.get() 과 then, catch 부분이다.
axios 로 비동기 통신을 할 수 있는데 종류는 GET, POST, PUT, DELETE 가 있지만 여기선 GET 통신 테스트만 다룬다.
POST, PUT, DELETE 통신은 간단하게 작성법정도만 게시글 밑부분에 덧 붙여 놓겠다.
다시 본론으로 돌아가서 GET 호출방식은 위 처럼 axios.get() 으로 진행한다.
현 게시글에서의 호출은 parameter 값이 필요없어 바로 url 을 호출했는데 만약 parameter 값을 보내야하는 경우라면
아래와 같이 url 에 parameter 를 넣어서 호출해도 되고, parameter 를 별도로 보내주어 호출해도 된다.
// url 에 parameter 를 넣어서 호출하는 경우
axios.get(url + "?id=10")
.then(function(response) {
...
})
.catch(function(error) {
...
})
// 별도로 parameter 를 보내 호출하는 경우
axios.get(url, {
params: { id: 10 }
})
.then(function(response) {
...
})
.catch(function(error) {
...
})
그리고 계속 나오는 then 과 catch 는 ajax 통신을 예로 들면 success 와 fail 의 기능을 수행한다.
말 그대로 통신에 성공하면 then 절을 수행하고 통신에 실패하면 catch 절을 수행하게 된다.
그리고 실질적 렌더링해주어 값을 뿌려주는 부분을 보면 다음과 같은데,
// 조회 데이터 존재할 경우
if(photos.length > 0) {
return (
photos.map(photo => (
(photo.id < 10) ? (
<div key={photo.id}>
<img src={photo.thumbnailUrl} alt="img" />
<p>title : {photo.title}</p>
</div>)
: null
))
);
} else { // 조회 데이터 존재하지 않을 경우
return (
<div>
<button onClick={searchApi}> 불러오기 </button>
</div>
)
}
특별할 것 없이 불러오기 버튼을 눌리면 데이터를 조회해오고 데이터가 존재하면 화면에 뿌려주는 형태의 코드이다.
코드 중간에 ( photo.id < 10 ) 조건은 데이터의 양이 5천개라 너무많아서 임시로 10개만 뿌리도록 추가했다.
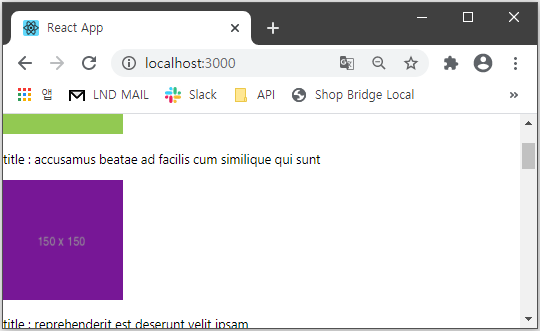
결과 화면은 다음과 같다.

불러오기 버튼을 클릭하면,

성공적으로 화면이 그려진다.
추가로 앞에서 언급한 POST, PUT, DELETE 통신 방법은 GET 방법과 별반 다른 점은 없다.
DELETE 통신은 아래처럼 하면 되고, 마찬가지로 parameter 를 별도로 보내던 url 에 담아 보내면 된다.
axios.delete(url)
.then(function(response) {
...
})
.catch(function(error) {
...
})
PUT 통신도 마찬가지다.
axios.put(url, {
params: { id: 10 }
})
.then(function(response) {
...
})
.catch(function(error) {
...
})
POST 통신 또한 말할 것도 없다.
axios.post(url, {
params: { id: 10 }
})
.then(function(response) {
...
})
.catch(function(error) {
...
})
아 그리고 각 API 호출시 단일 API 호출 방법과 멀티 API 호출 방법이 있는데 아래처럼 호출하면 된당.
function search1() {
return axios.get(url);
}
function search2() {
return axios.get(url);
}
axios.all([search1(), search2()])
.then(axios.spread(function (response1, response2) {
...
}));
'Coding Story > REACT' 카테고리의 다른 글
| [ React ] 리액트 리덕스(Redux) 사용해보기 (0) | 2020.10.22 |
|---|---|
| [ React ] 리액트 리덕스(Redux)란? (0) | 2020.10.22 |
| [ React ] 리액트 Hooks(useState, useEffect) (0) | 2020.10.21 |
| [ React ] 리액트 라우터 React-Router (2) | 2020.10.21 |
| [ React ] 리액트 JSX TIP (0) | 2020.10.21 |