반응형
리액트 컴포넌트들이 다루는 데이터는 props 와 state 두 가지로 나뉜다.
props 는 현 컴포넌트를 호출한 곳에서 넘겨준 data 이며,
이를 받아서 사용하기만 할 수 있고 값을 직접 수정할 수는 없다.
state 는 현 컴포넌트 내부에서 선언한 data 이며 내부에서 값을 변경할 수 있다.
이번 게시글에선 props 만 사용할 생각이다.
App.js
import React, { Component } from 'react';
import Food from './Food';
class App extends Component {
//render 함수
render() {
return (
//JSX
<div>
<Food val1="돈가스" val2="치킨"/>
</div>
);
}
}
export default App;
App.js 의 render 함수가 무엇을 return 해주고자 하는지 살펴보면,
<Food val1="돈가스" val2="치킨"/>
Food 라는 ClassName 을 가진 Class ( component ) 를 호출한다.
이 때 'val1' 이라는 key 를 가진 '돈가스' value 와 'val2' 라는 key 를 가진 '치킨' value 를 parameter 로 보낸다는 뜻이다.
key 는 val1, val2 가 아니더라도 자식 컴포넌트에서 받아줄 key 로 선언하면 된다.
Food.js
import React, {Component} from 'react';
class Food extends Component {
render() {
return (
<dib>
<div>제가 제일 좋아하는 음식은 <b>{this.props.val1}</b>입니다.</div>
<div>그 다음은 <b>{this.props.val2}</b>을 좋아합니다.</div>
</dib>
);
}
}
export default Food;
Food.js 는 {this.props.val1}, {this.props.val2} 를 통해
부모 컴포넌트 ( App.js ) 에서 넘어온 value 를 받아 이를 return 해준다.
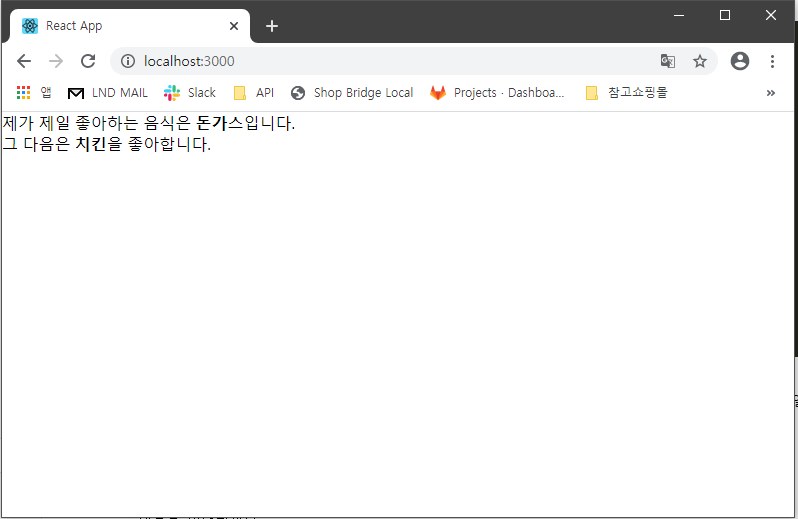
실행화면

만약 parameter 없이 컴포넌트를 호출하는 경우라면 className 만 호출하면 된다.
<Food /> //Food Class 호출, parameter 없음
<Food val1="돈가스" val2="치킨"/> //Food Class 호출, parameter val1:돈가스, val2:치킨
또한 parameter 없이 호출된 컴포넌트 입장에선 props를 default 값 정도는 선언할 수 있다.
import React, {Component} from 'react';
class Food extends Component {
static defaultProps = {
val1: '치킨',
val2: '피자'
}
render() {
return (
<dib>
<div>제가 제일 좋아하는 음식은 <b>{this.props.val1}</b>입니다.</div>
<div>그 다음은 <b>{this.props.val2}</b>을 좋아합니다.</div>
</dib>
);
}
}
export default Food;
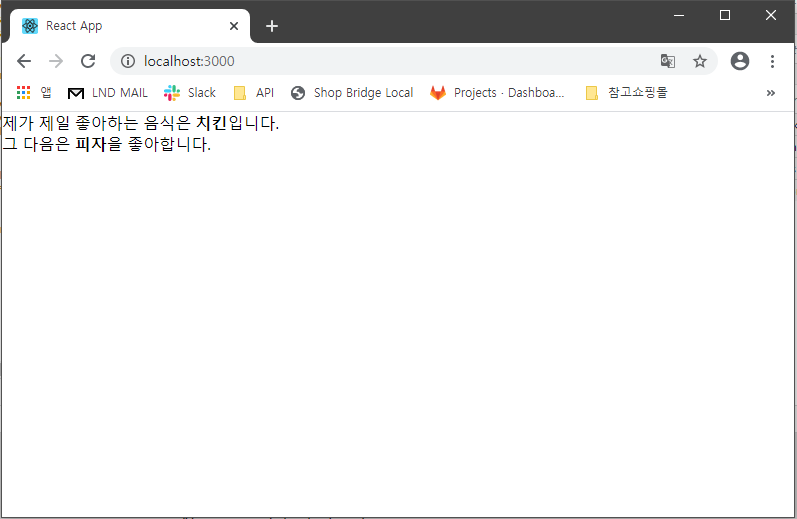
실행화면

반응형
'Coding Story > REACT' 카테고리의 다른 글
| [ React ] 리액트 Input Form 상태 관리, 배열 관리 (0) | 2020.10.21 |
|---|---|
| [ React ] 리액트 동적 데이터 state (0) | 2020.10.21 |
| [ React ] 리액트 JSX 문법 규칙 및 유용한 플러그인 (0) | 2020.10.21 |
| [ React ] 리액트 화면 띄워보기 (4) | 2020.10.21 |
| [ React ] 리액트 Window 환경 설치 (4) | 2020.10.21 |

